Hi! Guys many
of us got bored using the simple theme in the comment-box in blogger. Can we
change the theme? Of course yes!
In this post
I will tell you how to change the comment box theme.
Follow these
simple steps:
- Log in to
blogger.
- Go to
template, click on Edit Html.
- Now find
this code]]></b:skin> and paste the below given code
before it. You can do it by using Ctrl+F. Also find <div class='comment-form'> and replace class with id.
CODE:
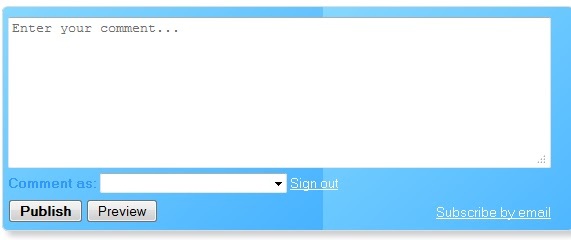
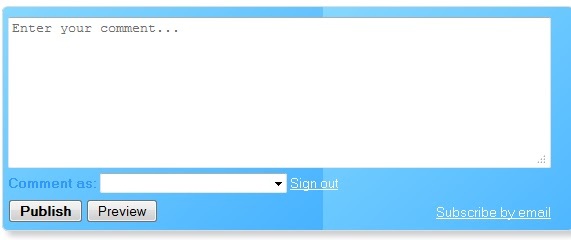
You can change the background URL with the image URL you like from the images given below. You can also change the color:#0ab00a, Arial and other attributes of your choice.

Print Page
Do you like this post? Please link back to this article by copying one of the codes below.
URL:
HTML link code:
BB link code:
About Author:
.JPG)
Raja Sekhar is the founder of this blog. He has been blogging since 2010 and is an active contributor of many blogs.








.jpg)




This only works for me if someone clicks the date on a particular comment. Under the post upon first view, it just shows the regular style. Is there something missing from above. I even changed every comment-form name to ID. Is it a condition thing?
ReplyDeleteCan you please mention your blog URL so that i can check and try to understand the problem.
DeleteI wanna change comment box same as yours.
ReplyDeletePlease help me in this.
I think your blog also has the same type of comment box, but the difference is the background of your template and mine. If you further want to change your background for comment box please let me know.
DeleteI think there is a common misunderstanding or failure to communicate about these comments widgets. The primary problem for my wife and me is that the Blogger button for the comments is essentially invisible to most of the people who look at our blogs. This is the text, only much brighter and colorful than what’s on the bottom of my blog page.
ReplyDeletePosted by Bud Rudesill at 4:02 PM No comments:
The problem here is that the words, No comments, does not indicate to most people that these words are a button to begin the process of adding a comment. We have pled with people to leave comments and they repeatedly tell us they don’t know how to do it. Even if comments are added, the words just change to 1 comment, 2 comments, etc. budrudesill.blogspot.com and chancewriter.blogspot.com
Yes, it would be nice to customize the form so one could screen the comments, and etc. But that isn’t the overwhelming problem with blogger.
Bud Rudesill
This comment has been removed by the author.
ReplyDelete