EDITED!!!
After a series of problems faced by the users we finally found a way to make this widget work properly. Please leave a comment below in case of any problems.

Go to layout of your blog and click on 'Add a Gadget'. Copy and paste the code (that you will get after clicking "Get Widget!" of the LinkWithin page) in the content of 'HTML/JavaScript' type and save it. Drag and Drop the LinkWithin box under the "Blog Posts" box for better performance.
If you have any genuine problems regarding this post feel free to contact me.
Print Page
After a series of problems faced by the users we finally found a way to make this widget work properly. Please leave a comment below in case of any problems.

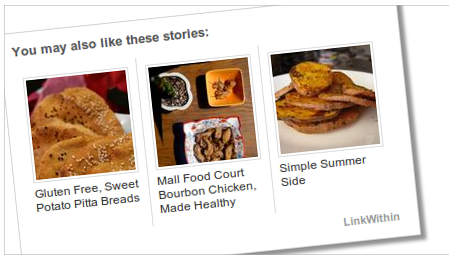
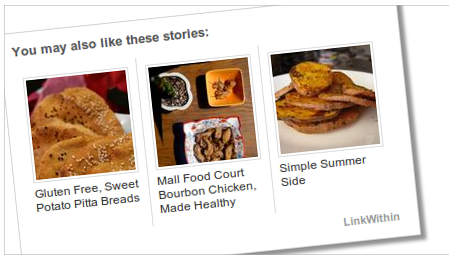
In some blogs and websites you may
have seen this ‘You might also like’ widget somewhere below the posts in the
footer part. It will help you to keep your readers for some more time on your blog. Here in this tutorial I will take you through a set of
instructions on how to add ‘You might also like’ widget for blogger.
i. First of all go to linkwithin. website.
ii. Fill the form with,
Your email
Your Bloglink
1.
Your blog url (with http://)
2.
You can decide how many stories you want to show
below posts, May be set to 3,4 or 5.
3.
Now choose Light Dark Combination if your blog has
light background then leave it blank otherwise check that Box
4. Choose the platform as 'Other'. Click on 'Get Widget!'.
5. Choose one option and click on continue.( I opted the second).
6. You will get a HTML code.
5. Choose one option and click on continue.( I opted the second).
6. You will get a HTML code.
Go to layout of your blog and click on 'Add a Gadget'. Copy and paste the code (that you will get after clicking "Get Widget!" of the LinkWithin page) in the content of 'HTML/JavaScript' type and save it. Drag and Drop the LinkWithin box under the "Blog Posts" box for better performance.
If you have any genuine problems regarding this post feel free to contact me.
Print Page
Do you like this post? Please link back to this article by copying one of the codes below.
URL: HTML link code: BB link code:







.jpg)




Nice post thanks. You may also like earn-onlinesteps.blogger.in
ReplyDeleteThank you for visiting. keep visiting for updates
DeleteIt doesn't work.... Everything goes perfect untill I'm trying to add that widget. Blogger says everytime that there went something wrong even though I follow the steps and do everything right... Could you possibly know what goes wrong?
ReplyDeleteI modified the content of the post. Thank you Kitty for helping us.
DeleteWhich code do I use? You posyed 3 different codes.
ReplyDeleteUse the one below ***************************NOTE****************************
Deletethank you for the code - now I finally got it to work!! Is there any way to change it to more than 3 stories using your code?
ReplyDeleteSorry to say this I don't know how to change the number of stories. Actually the linkWithin site is kind of broken or something. The site is showing error notification when i tried.
DeleteI think you can give it a try to change the number of stories now !!!
DeleteThank you so much for help, now the code works when I copy it to the HTML/JavaScript -place and take the space away between them two texts.
ReplyDeleteBut I have one more problem with this, it doesn't show the posts from my blog, it shows posts from your blog?!? I mean that the widget is on it's right place and it shows posts but there are no posts from my blog at all, they are all links to your site, just like after this tutorial there is that "you might also like" -widget and it has links to your other posts...
I would be so thankful if you could help me again and tell what is wrong. It almost works now, and I really want it to work perfectly. Thank you a lot again!
Thank you once again for helping us. Please try by following this edited post.
DeleteNow it works on my blog, thank you SO MUCH!!! xxx :)
DeleteThanx ..Raj for you great Blog..
ReplyDeleteIt solve my problem..
Awesome really..
www.jobskind.com get latest job notification.
ReplyDeleteI followed the intructions but the widget is nt showing, how long does it take to show up, where does the downloaded xml file go? no instructions about the exported file.
ReplyDeleteAny help - anyone?
I followed the intructions but the widget is nt showing, how long does it take to show up, where does the downloaded xml file go? no instructions about the exported file.
ReplyDeleteAny help - anyone?
Sorry for replying after so many months.
DeleteOnce you click the Get Widget button you will be redirected to "Install Widget on Blogger" page where there are instructions given.
hi..how to add contents to 'you may also like'
ReplyDelete