Hi! Guys in this tutorial I would like to present
you with a code for ‘Label Cloud Widget For Blogger’.
There will be simple editing of the template.
But before making any changes to your template
please backup it.
Now follow these simple steps:
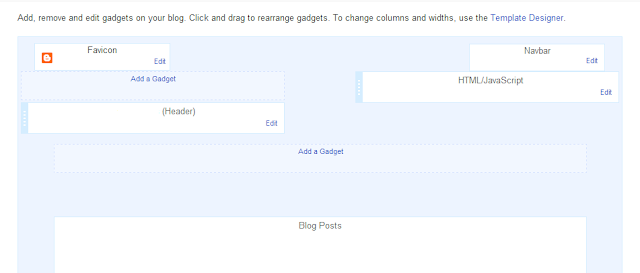
Log in to blogger.
Go to template and backup it first.
Click on ‘Edit HTML’.
Now search for ]]>
Copy the given below code and paste it just above ]]>
and save the
template.
You can change the colour of the labels according
to your choice.
CODE
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#3366FF;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #3366FF
transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px
#004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{background:#555;}
.label-size
a:hover:before{border-color:transparent #555
transparent transparent;}










.jpg)



