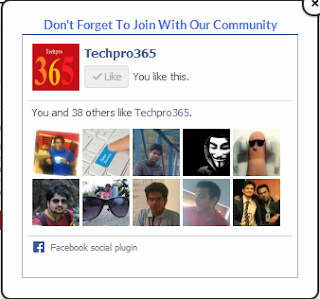
Adding this
widget to your blog is very simple.
Follow these
simple steps:
- Log in to blogger and go to Layout.
- Click on “Add a Gadget” and select HTML/Javascript.
- Copy the below code and save it.
Before
adding the code, please change Techpro365 with your Facebook fan page.
You can also change the “Don’t forget to join
with our community” to whatever you feel like adding.
CODE:
<style
type='text/css'>
#Techpro365FBpop
{
position:fixed
!important;
position:absolute;
top:350px;
left:50%;
margin:0px
0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:
#FEFEFE;font:normal Dosis, Georgia, Serif;
color:#111;
border:2px
solid #333;
-webkit-box-shadow:0px
1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px
1px 2px rgba(0,0,0,0.4);
box-shadow:0px
1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#Techpro365FBpop
a.bsclose {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold
16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#000000;
border:2px
solid #333;
-webkit-box-shadow:0px
1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px
1px 2px rgba(0,0,0,0.4);
box-shadow:0px
1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:25px;
cursor:pointer;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script
type='text/javascript'>
$(window).bind("load",
function() {
// Animate
Top
$('#Techpro365FBpop').animate({top:"180px"},
1000);
// Widget by
www.Techpro365.com
$('a.bsclose').click(function()
{
$(this).parent().fadeOut();
return
false;
});
});
</script>
<div
id='Techpro365FBpop'>
<!--
Widget by www.Techpro365.com Start -->
<center><b><a
class="Techpro365">Don't Forget To
Join With Our Community</a></b></center>
<center>
<iframe
src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FTechpro365&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false"
scrolling="no" frameborder="0" style="border:none;
overflow:hidden; width:292px; height:258px;"
allowtransparency="true"></iframe></center>
<!--
Widget by www.Techpro365.com End -->
<a
class='bsclose' href='#'>×</a>
<center
style="float:right; margin-right:10px;">
If you have any genuine problems regarding this post please feel free to contact.
Do you like this post? Please link back to this article by copying one of the codes below.
URL: HTML link code: BB link code:






.jpg)




nice post for bloggers, check www.bhavita.in for more details about blogging and Jobs details
ReplyDelete