Many blogger
templates will have a feature that allows you to add an extra widget to the
header section. The single column structure templates will not have this
feature.
In this
tutorial I will tell you ‘How to add a widget to the header section’ in
blogger.
We have to
make some simple changes to the template. Don’t worry; I will help you through
this. Before making any changes “please backup your template”.
Follow these
steps:
- Log in to
blogger dashboard.
- Go to template.
Click “Backup/Restore”. Click “Download full template”.
- After
downloading your template, click “Edit HTML”.
- Search /*Header or
/*-----Header (something like this).
- Now below it
add this piece of code.
Find <b:section
class=’header’ id=’header’ maxwidgets=’1’> and replace it with
Now search
for </header>
and add the below code before the header.
Find ]]></b:skin>
and before it add the following CSS code.
Now save
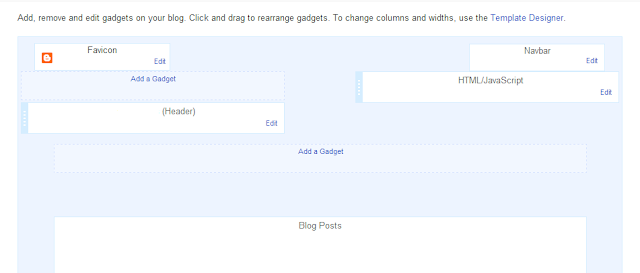
your template and see the layout of your template, you will find an ‘Add a Gadget’
box to the right of your header.
You can make
changes to the font-size, width, float and other parameters according to your
template.
If you have any genuine problems regarding this post please feel free to contact.
Print Page
Do you like this post? Please link back to this article by copying one of the codes below.
URL:
HTML link code:
BB link code:
About Author:
.JPG)
Raja Sekhar is the founder of this blog. He has been blogging since 2010 and is an active contributor of many blogs.







.jpg)




i cant see in my website my website is sambag1.blogspot.com thanks.... want to add a gadget inside header...please help me...thanks....
ReplyDelete